分享几个实用小工具(一)
前言
人类之所以与其它动物不一样,是因为人类会使用工具!话不多说,下面给大家介绍几款非常好用的小工具,帮助大家提高工作效率!
都是哪些宝贝
京价保

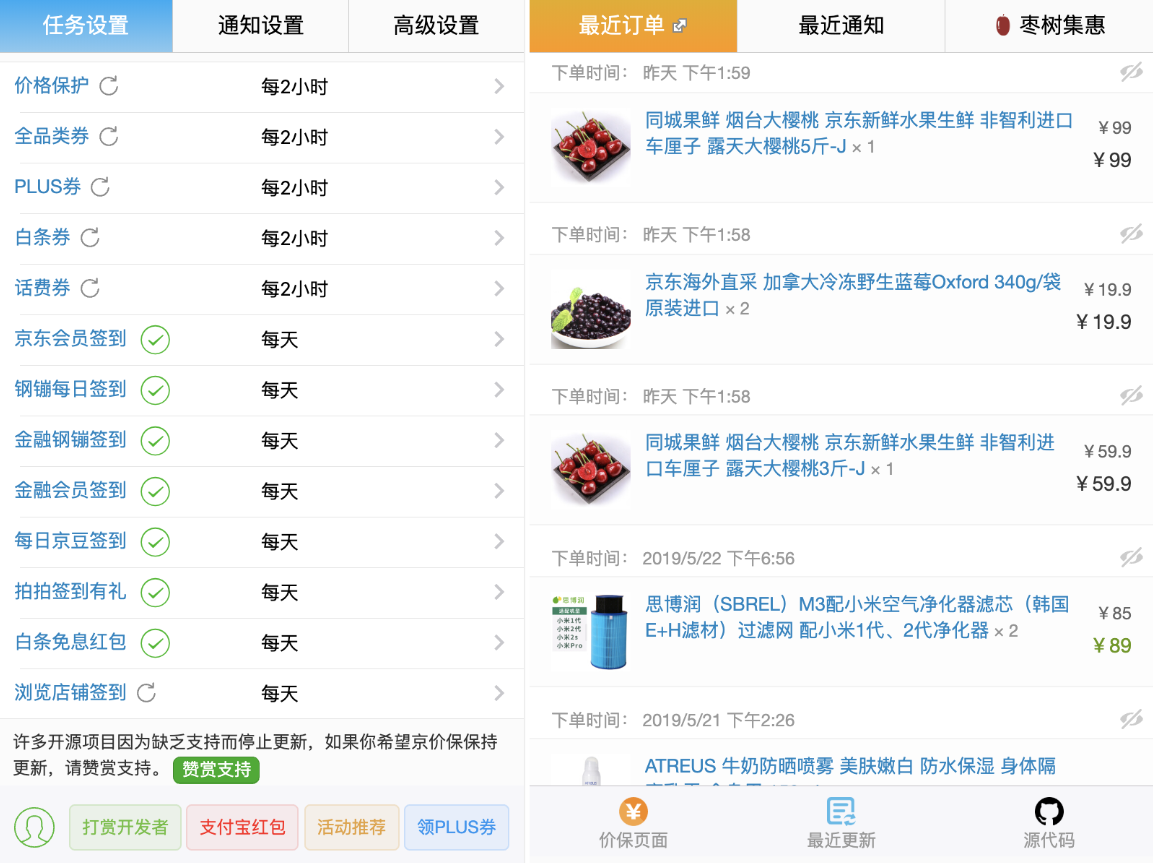
京价保是一个帮你监控商品价格变化自动申请京东价格保护,顺便帮你签到领京豆、钢镚的 Chrome 拓展!它的主要功能如下:
- 自动监控最近订单商品的价格变化,在商品降价时自动申请价格保护
- 自动签到领取京豆
- 自动领白条券
- 自动领 Plus 券
- 自动领全品类
- 商品价格走势图
之前同事推荐给我之后,我就一直在用。京价宝的自动价格保护和自动领京豆功能帮我省了不少钱,领券功能对我用处不大,毕竟京东现在的券套路太多了。
使用插件时,需要填写用户名和密码,相信对安全比较重视的同学会有些担心。建议有代码阅读能力的同学,可以到 GItHub 仓库 sunoj/jjb 查看插件源代码。
Markdown Nice

最近有朋友对我的文章排版比较感兴趣,就问我是怎么实现的。像我这样的懒人 & 审美障碍患者,当然还是依靠工具实现咯!
一般我都会用 Markdown 先写内容,然后再利用 Markdown 排版工具,将内容转换为具备观赏性的 HTML 内容,再粘贴到公众号。
试用过几款转换工具,我认为最好用的还是这款叫 Markdown Nice 的编辑器:界面清新、多种主题、支持公众号/知乎/掘金。
有兴趣可以戳 官方网站 体验,如果你想自建,也可以基于它的开源代码 mdnice/markdown-nice 自行搭建!
没有土豆

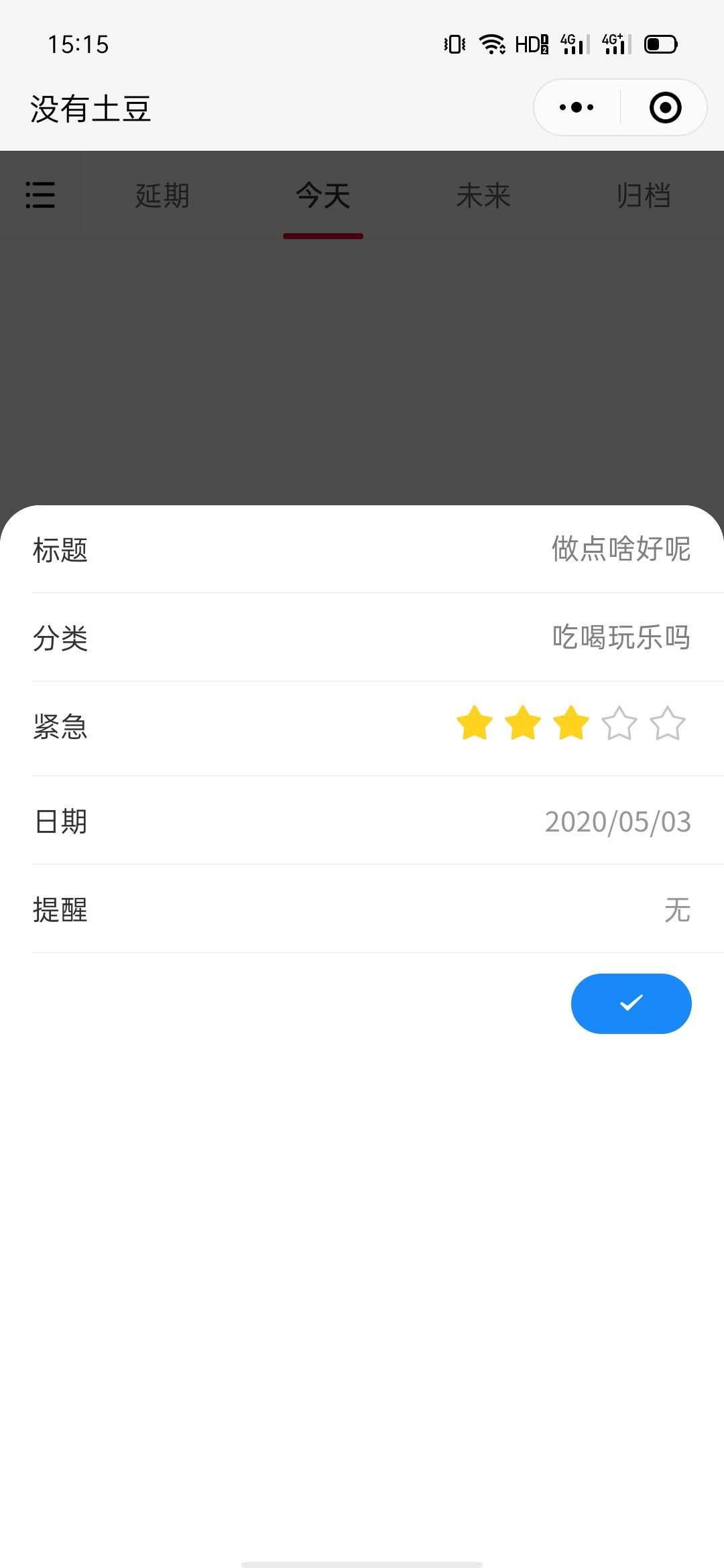
土豆取自 ToDo 的谐音,所以你应该可以猜到,「没有土豆」是一款待办事项管理小程序。
小程序功能比较纯粹,在一个页面内即可完成所有待办事项的查询、新增、编辑、删除等操作,同时提供了必要的待办提醒功能。
可以利用微信小程序的添加到桌面的功能,将「没有土豆」添加到手机桌面,这对于不希望安装过多应用的洁癖患者而言,简直不能更优雅!

Iconfont & Visual Hunt
![]()
Iconfont 是阿里推出的一个矢量图标库,相信很多有前端开发经验的同学都不会陌生。
Iconfont 允许设计师将图标上传到平台,用户可以自定义下载多种格式的 icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。

Visual Hunt 则是一个大型的精美图片库,收集了超过 354,191,553 张精美图片。站点提供了较强的搜索功能,可以根据需要的主题关键词进行搜索!
和很多图库站点需要登录或者购买积分不同,Visual Hunt 的图片全部可以免费下载。至于图片是否可以商用,在图片下载处会有明确的说明,下载时留意即可!
Bench.sh

相信很多喜欢折腾 VPS 的同学都会遇到这样一个问题:当你拿到一台 VPS,该如何去评价它的性能,该怎么对比不同 VPS 的优劣?
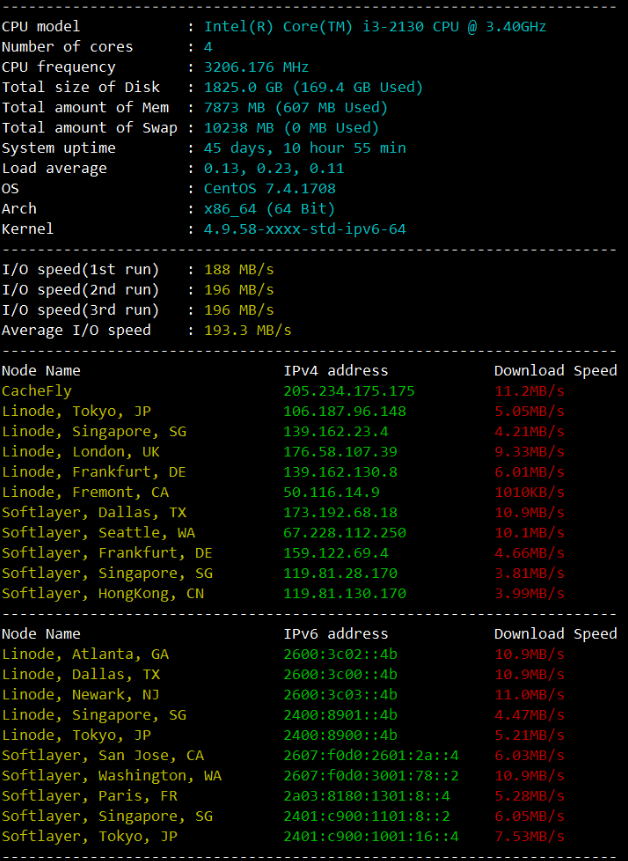
这个时候,Bench.sh 就派上用场了!它是一款功能完备的一键测试脚本,具有以下几个特点:
- 显示当前测试的各种系统信息
- 取自世界多处的知名数据中心的测试点,下载测试比较全面
- 支持 IPv6 下载测速
- IO 测试三次,并显示平均值
再配合 unixbench.sh 脚本测试,即可全面测试 VPS 的性能。
本人之前对手上的几款 VPS 分别做了测试,发现腾讯云低价低配机、Vultr 普通低配机、Vultr 高频低配机的 IO 速度分别为 100MB/s、300MB/s、1000MB/s。
建议大家在选购 VPS 时,结合应用类型(CPU 密集/IO 密集)、带宽要求、钱包充裕程度多考虑一下!
Ending
本期实用小工具介绍到此结束,如果你有其它的推荐,欢迎联系!