给奶油葡萄做个五周年年报
拖延症晚期
南洋在快三周年的时候,正值用户热情高峰期。当时,我就在想,是不是得搞个「年报」出来活跃活跃气氛。可惜当时被找工作和准备毕业的事缠身,所以这件事情一拖再拖,拖到了第五个年头。
在去年年底的时候,我就开始规划,该怎么自然地把南洋停掉。反反复复讲了很多次,最后决定了让它随「市场走向」自生自灭 —— 如果需要它的人越来越少了,那也就自然停掉了。
现在唯一希望的是,能够从南洋里找到一些有能力的又合得来的人,将来能够组个团队一起做事情,这也不枉我经营南洋这么多年。
计划和实施
话不多说,回到正题。
在下半年刚开始的时候,我和 @ajycc20 聊到,想让他准备南洋五周年年报的事情。小伙子也挺给力,比较快速地找到了 fullpage.js 这个好东西,利用这个「半开源」库,可以很方便地实现年报效果。
插句嘴,除了 fullpage.js 之外,类似的 impress.js、reveal.js、nodeppt 也不错。
我把年报该体现的一些点列了出来,@ajycc20 一周左右给了个初稿。除了样式有点非主流,背景、内容、音乐、图表等该有的都有了。但离真正的上线水平还有一段距离,所以我这个前端渣也只好亲自动手了。
对我来说,难点更主要在于设计方面:一是年报主线和各页内容安排、二是每页的样式设计,真叫人头大。后端也需要一些写 SQL 的搬砖工作,统计出个人在站内的参与活动情况。
在 @ajycc20 的基础版本上魔改之后,再通过他来润色前端样式,就诞生了目前还看得过去的「奶油葡萄五周年年报」。最终的前端代码开源在 endpot/nypt-fifth-anniversary,希望能给有需要的人一点帮助。@ajycc20 之前写过一篇介绍文章 基于fullpage.js编写的一个年度总结?,也推荐看看。
最终效果
年报使用统一的淡蓝色背景图(在谷歌上无意中发现的),有点萌和小清新的感觉。背景音乐一开始用的「City」,后面 @ajycc20 推荐了一首更适合年报的「夏恋」,于是就用上了。
封面
因为背景较淡,年报中大多数字体用的加粗黑色。封面比较简单,仅有一句五周岁告警和带用户名字的「不得不说的故事」副标题。

五周年时间线
NexusPHP 有史册功能,所以这一页我用了一个步骤条组件,把南洋这五年来的大事件一一展示出来。

大家的留言
想到站上有一个帖子是专门给新人报道用的,如果把大家的精彩留言展示出来,一定特别棒。一开始是想用的弹幕插件,把留言像子弹一样弹出来。无奈这方面的插件比较少,实现效果也很简陋,达不到我的心理预期。
所以我干脆做成下图效果,把所有精彩留言的作者的头像展示出来,鼠标移到上方可以查看留言,同时高亮出「NYPT」的字样。

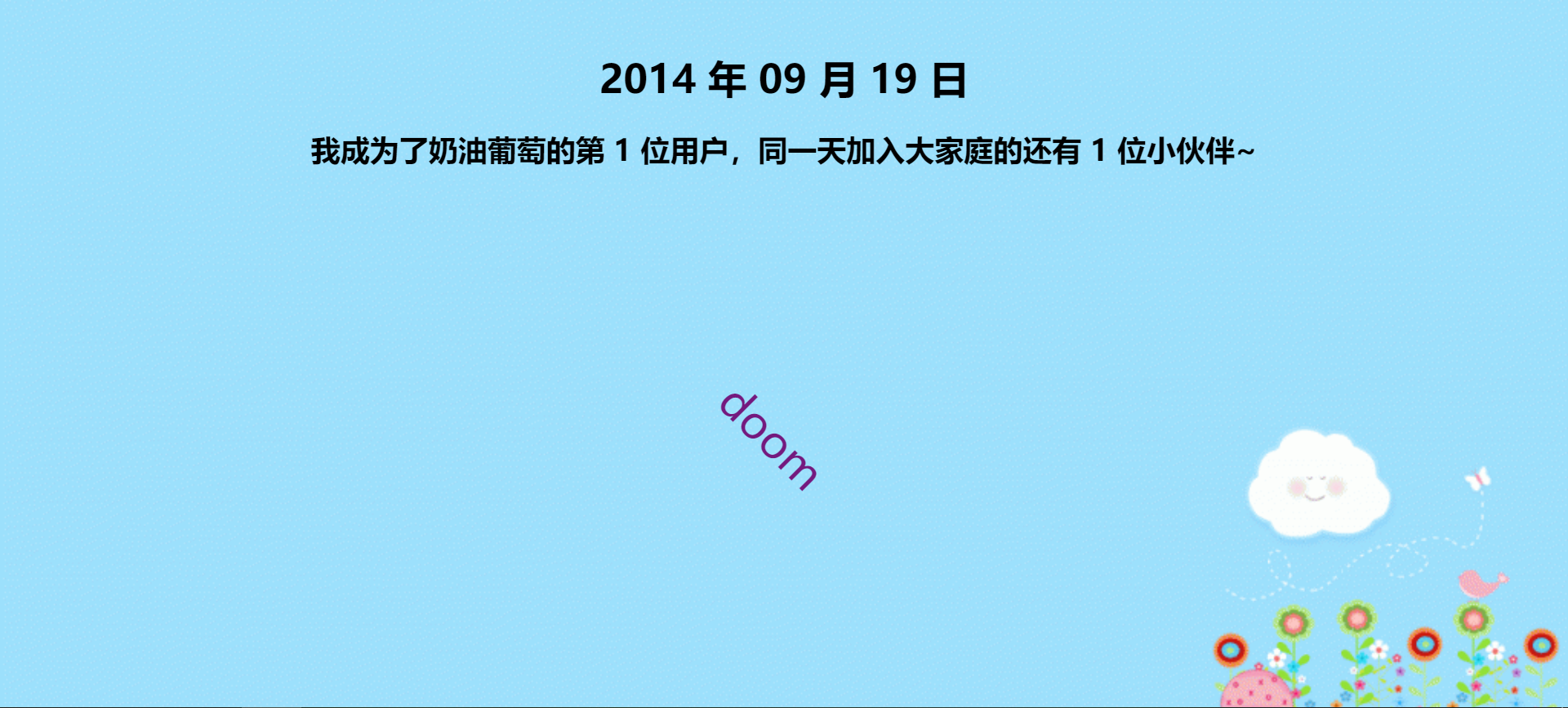
加入时间和小伙伴
这一页展示了用户的加入时间,以及当天一同加入的小伙伴。相信早些年注册的用户会发现,和自己一同加入的小伙伴估计只剩一两个了。

破壳萌图
这一页,我用了一个萌系的破壳图,展示了南洋破壳五周年之际,我在南洋大家庭度过了多少个日夜。

常用登录地址
和其它年报一样,此处有一页常登录的地址,如果这不是你的「常住地址」,那可能要考虑修改密码了哟!

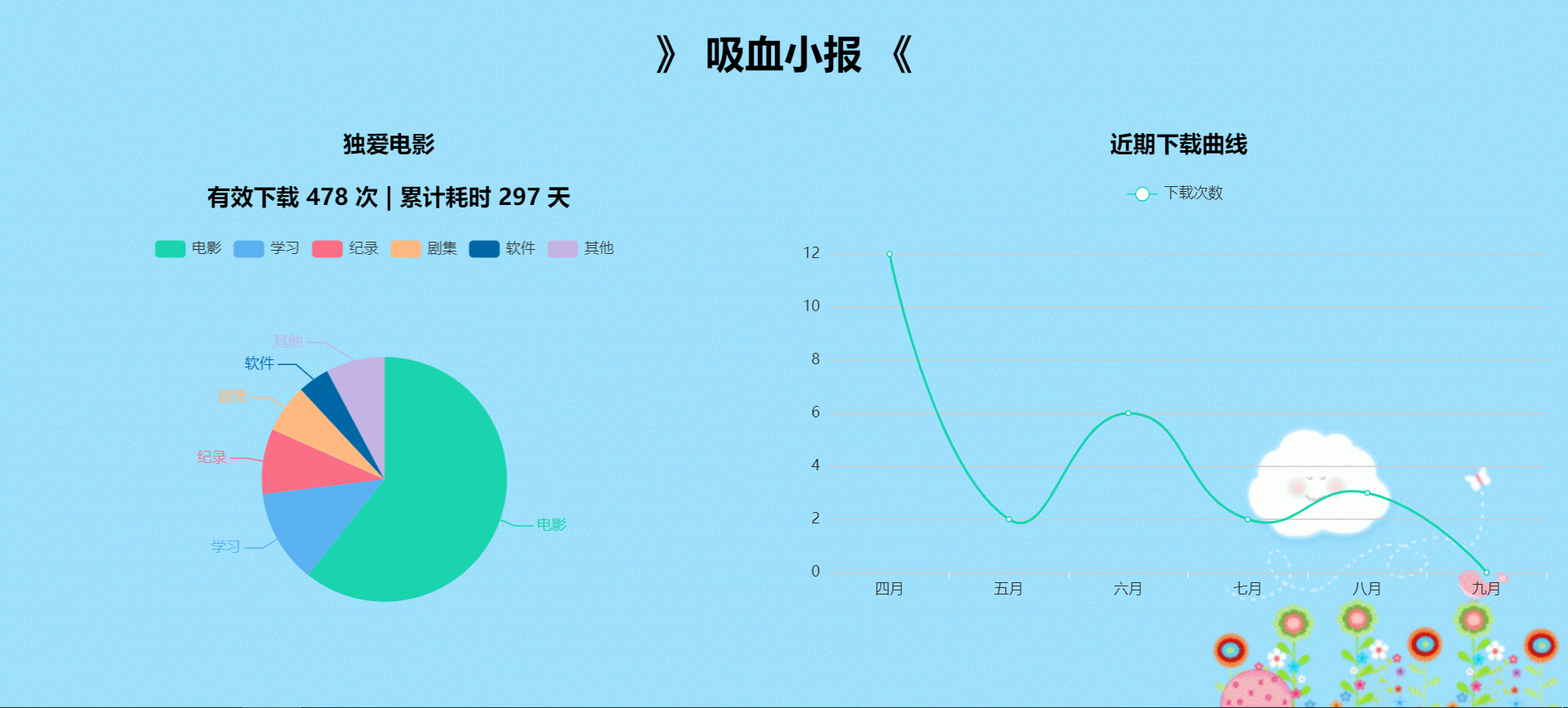
吸血小报
NexusPHP 用的「leech」表示下载,而 leech 又有吸血的意思。所以这里,我用了吸血小报来概括用户的下载情况。
当然,用户的下载记录还可以做很多更深层次的分析,进而做一个简要的推荐系统。但是个人的时间和精力有限,就不折腾那么多了。

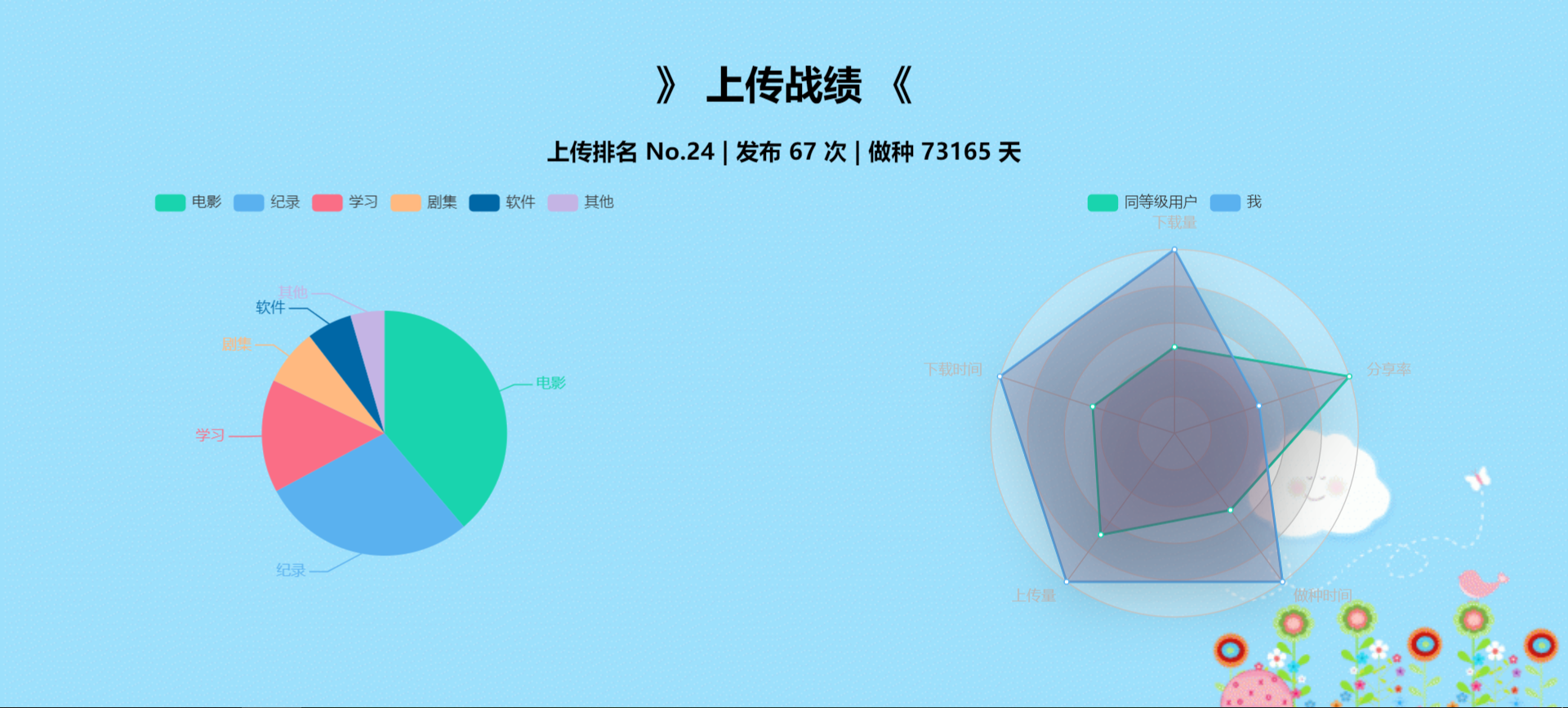
上传战绩
有「吸血小报」,当然也少不了「上传战绩」。请原谅我的偷工减料,此处的数据挖掘依然只是点到为此。PS:如果落后同等级用户的平均水平太多,说明真的需要加油啦!

站内互动
除了资源上传下载,站上还有很多有趣的版块,比如群聊区、趣味盒、论坛、竞猜等等。细究起来,可分析的指标实在是太多太多了。这里再次偷懒:把一些容易计算的指标,用轮播的形式展示出来。

最后一页
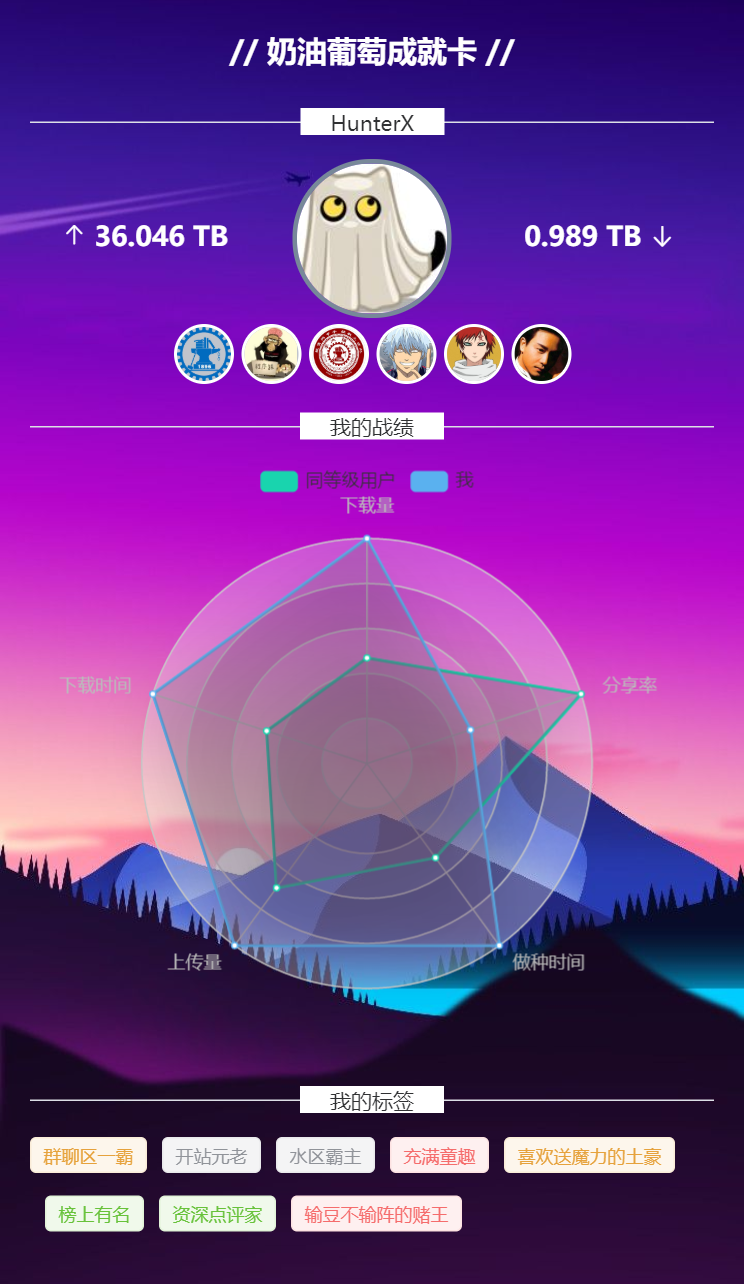
最后一页特别鸣谢了参与制作和测试的人员,同时放了南洋的一些友链。当然,最重要的是简约版的「奶油葡萄成就卡」。
这里用了一个 html-to-image 插件,把前端元素转换成图片,再借助 downloadjs 提供一键下载成就卡的功能,方便用户分享至 QQ/朋友圈等。

小结
好了,前端渣的本次装逼到此结束。